更新日:2018/07/11
- レイアウト
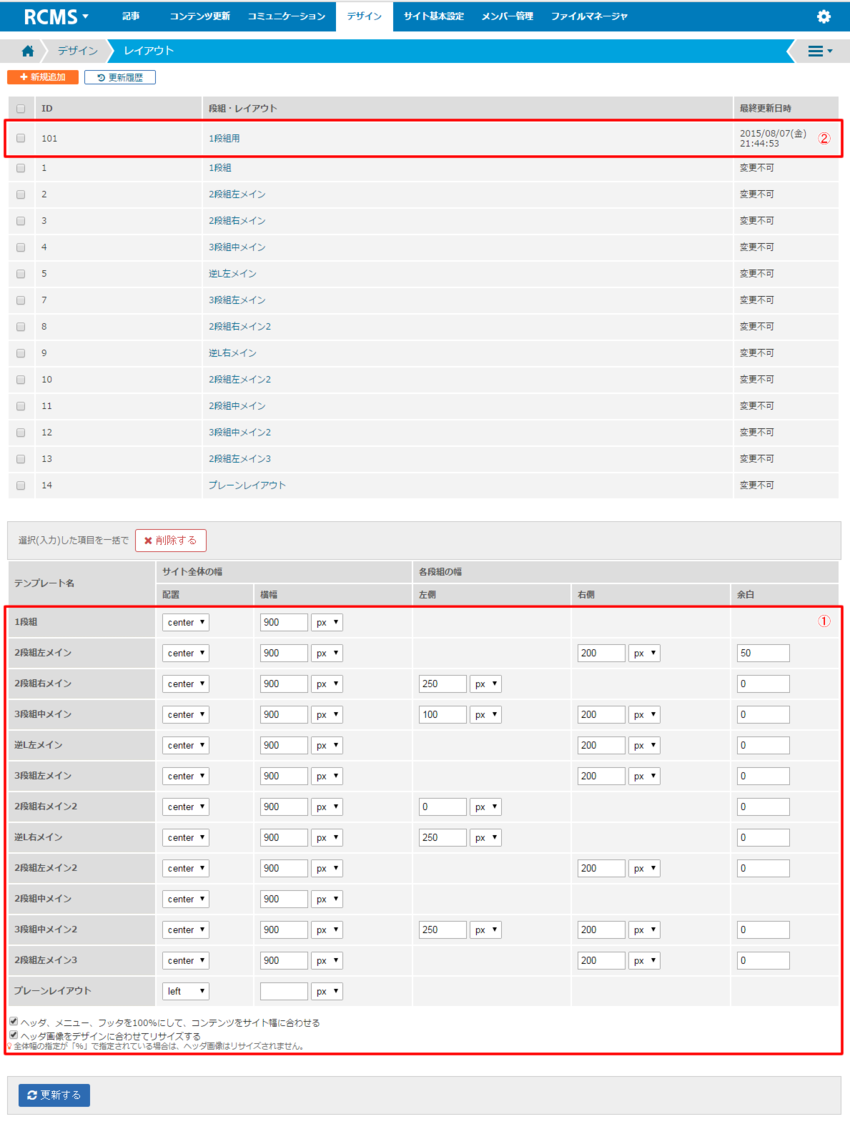
既存のレイアウトの幅を設定や独自のレイアウトを追加します。

①既存のレイアウト
既存のレイアウトの幅を設定します。| テンプレート名 | RCMSにあらかじめ用意されている各種レイアウトのテンプレートです。 この中からページ設定で使用するテンプレートを選択し、サイトの幅などを指定して行きます。 |
| サイト全体の幅:配置 | 右寄せ(right)、中央(center)、左寄せ(left)の中から、サイト全体の画面に対する位置を指定します。 |
| サイト全体の幅:横幅 | サイト全体の横幅を指定します。 単位は"%"と"px(ピクセル)"のどちからを選択してください。 |
| 各段組の幅:左側 / 右側 / 余白 | テンプレートによっては、その段組によって、ページの左右にサブコンテンツを配置する事ができます。 その時のサイドコンテンツの幅と、コンテ ンツ間の余白の幅を指定します。サイト全体の幅から、この左右のコンテンツの幅と余白を除いた数値が、メインとなるコンテンツの表示幅となります。 |
| ヘッダ、メニュー、フッタを100%にして、コンテンツをサイト幅に合わせる | ヘッダとフッタ及びメニューの表示をコンテンツの幅とは別に100%にして表示したい場合にはチェックします。 |
| ヘッダ画像をデザインに合わせてリサイズする | ヘッダ画像をサイト幅に合わせてリサイズします。 |
ポイント
ご利用のパッケージ(RCMS登録時に選択するサイトのデザイン)によっては、この箇所は表示されません。
その場合は、CSSで調整してください。
CSSは、以下の3通りの方法で適用することが可能です。お客様サイトの運用に適した方法をご利用ください。
◎CSSの調整方法(3通り)
1.parts.cssを編集する
2.[デザイン>デザイン(CSS)] で新規CSSを追加し、ヘッダで読み込む
3.ファイルマネージャにCSSをアップして、ヘッダで読み込む
①新規追加したレイアウト
「新規追加」したレイアウトの一覧です。詳しいレイアウトの追加方法はRCMS-DesignGuide一式をご参照ください。| 新規追加 | レイアウトを新規追加します。 |
| 更新履歴 | 新規追加したレイアウトの更新履歴を表示します。 |