更新日:2017/06/29
- 記事
- ブログ
- 自由HTML
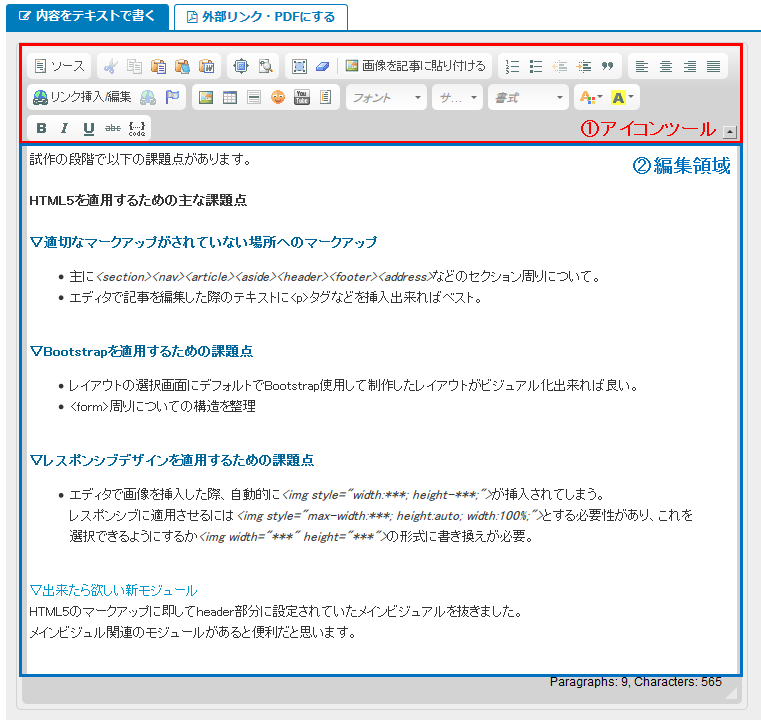
操作はどのモジュールも共通で、Microsoft Wordのような直観的で、誰でも簡単にコンテンツを作成・編集することができます。
また、②の編集領域で直接HTMLを編集することもできますので、HTMLの知識がある方はより柔軟にコンテンツ制作が行えます。
HTMLの表示 /非表示は①のアイコンツールの[ソース]のクリックで切り替わりますので、デザインやレイアウトを確認しながらHTML編集をスムーズに行うことができます。

①アイコンツールの説明
| アイコン | 説明 |
 | デザイン編集とHTML編集モードの切り替えを行います。 |
 undo | ※2016年4月現在では、アイコンツールには表示されておりません。 undo機能をご利用されたい場合には、以下をご参考にWysiwygエディタをカスタマイズしてください。 ■詳細:Wysiwygエディタ ■詳細:Wysiwygエディタの色やサイズなどをカスタマイズしたい |
 | クリップボード・データを使用してテキストや画像を貼り付けます。アイコンをクリックすると下記のウィンドウが表示されますので、(Ctrl/Cmd+V)を使用して、入力エリア内に貼ってOKを押すと貼り付けられます。 |
 | クリップボード・データを使用してテキストを貼り付けます(文字の大きさや文字色などはリセットします)。アイコンをクリックすると下記のウィンドウが表示されますので、(Ctrl/Cmd+V)を使用して、入力エリア内に貼ってOKを押すと貼り付けられます。 |
 | クリップボード・データを使用してワード文章を貼り付けます。アイコンをクリックすると下記のウィンドウが表示されますので、(Ctrl/Cmd+V)を使用して、入力エリア内に貼ってOKを押すと貼り付けられます。 |
 | WYSIWYGエディタをブラウザのサイズに合わせて最大にします。 |
 | HTMLのタグごとにブロックを表示します。 |
 | 編集領域内のすべての要素を選択します。 |
 | 設定したフォントスタイルやフォントサイズなどの設定を解除して元の状態に戻します。装飾を解除したい文字を選択し、アイコンをクリックすると設定が削除されます。 |
 | 直接自分のローカル(デスクトップ等)から画像を挿入します。挿入した画像は自動的にファイルマネージャー直下に保存されます。 ■詳細:WYSIWYGエディタの使用方法 -[画像を記事に貼り付ける]を使う- |
 | 文章をリスト形式で表示します。箇条書きにしたい文章をドラッグし、アイコンをクリックしてください。 [例] 1.リスト1 2.リスト2 3.リスト3 |
 | インデントの設定、解除を行います。 |
 | 長めの文書を引用する際に使用します(段落ごと引用する場合など)。 |
 | 文章の[左揃え]、[中央揃え]、[右揃え]、[均等揃え]を制御します。 |
 | リンクの挿入と編集を行います。リンクを設定したい文字列をドラッグし、アイコンをクリックしてください。リンクを設定する場合は、下記のポップアップウインドウが表示されますので、URL等を入力してください。 通常のリンクを設定する際に利用します。 [URL]・・・リンク先のURLを入力します。 [プロトコル]・・・リンク先のURLの先頭につくのプロトコルを指定します。デフォルト[http://] になっています。 [ファイルマネージャ]・・・ファイルサーバー内のファイルをリンク先として設定します。 |
 | リンクの削除を行います。リンクを削除したい文字列をドラッグし、アイコンをクリックします。 |
 | アンカー(ページ内移動リンク)を挿入します。アンカーをつけるとページ内でアンカーを挿入した場所まで移動させることができます。アンカーを挿入したい場所でアイコンを押して表示される下記のポップアップウインドウにアンカー名を入力します。 |
 | ファイルマネージャーへアップロードしたい画像を挿入します。詳しくは画像管理(File Manager)のマニュアルを参照してください。 ※ この機能は今後使用出来なくなります。「画像を記事に貼り付ける」をご利用ください。 |
 | 直接自分のローカル(デスクトップ等)から画像を挿入します。 ※ この機能は今後使用出来なくなります。「画像を記事に貼り付けるをご利用ください。 |
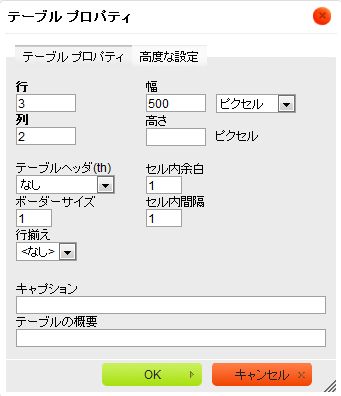
 | 表を挿入します。アイコンをクリックすると下記のウィンドウが表示されるので、行・列に数字を入れ、テーブル幅・高さ・ボーダーサイズ(枠線の太さ)・セル内余白・間隔等を指定できます。キャプションに文字列を入れるとテーブルの上にタイトルが表示されます。目的にはそのテーブルが何を表すかを入力すると、ソース内に反映されます。 |
 | 横罫線(水平線)を引きます |
 | WYSIWYGテキストエディター専用の絵文字を挿入することができます。 |
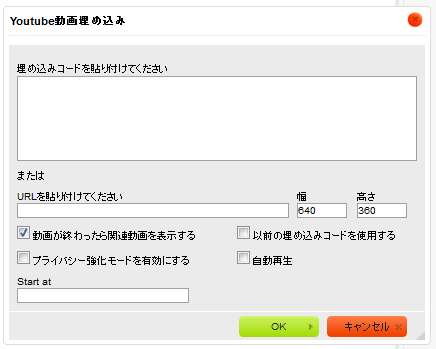
 | YouTubeの動画を挿入することができます。アイコンを押して表示される下記のポップアップウインドウに動画URLを入力するだけですので、非常に簡単です。 |
 | 文字の種類(フォント)を変更できます。 |
 | 文字の大きさを変更できます。 |
 | 文字に見出しを設定します。見出しを設定すると、フォントサイズを変えることなく文字の大きさが変更になります。見出しをつけたい文字を選択し、フォーマットの種類を選択します。 |
 | 文字の色と文字の背景の色を設定します。 |
 | 太文字(B)、イタリック文字(I)、下線(U)、取り消し線(S) |