更新日:2016/05/ 2
- テンプレート編集
テンプレートを編集します。テンプレートは、HTMLとSmartyを組み合わせて記述されています。
Smartyについては、Smartyマニュアルをご参照ください。
Smartyの中でも実際にRCMSでよく使われているものは{if} や {foreach}、{section}などある程度限られていますので、HTMLの編集作業になれている方や、簡単なプログラムを記述できる方であれば、無理なく理解していただけると思います。
テンプレートの編集については、デザイナーズガイドもご参照ください。
Java Scriptを記述する際には、その部分を{literal} {/literal}で囲むようにしてください。
※Smartyに関係する部分を編集するとエラーが発生したり、コンテンツが意図した通りに表示されなくなる場合があります。エラーを解決できない場合は、更新履歴の機能を使って以前の状態に戻していただくか、いったん初期値に戻して再度カスタマイズしていただくなどでご対応ください。

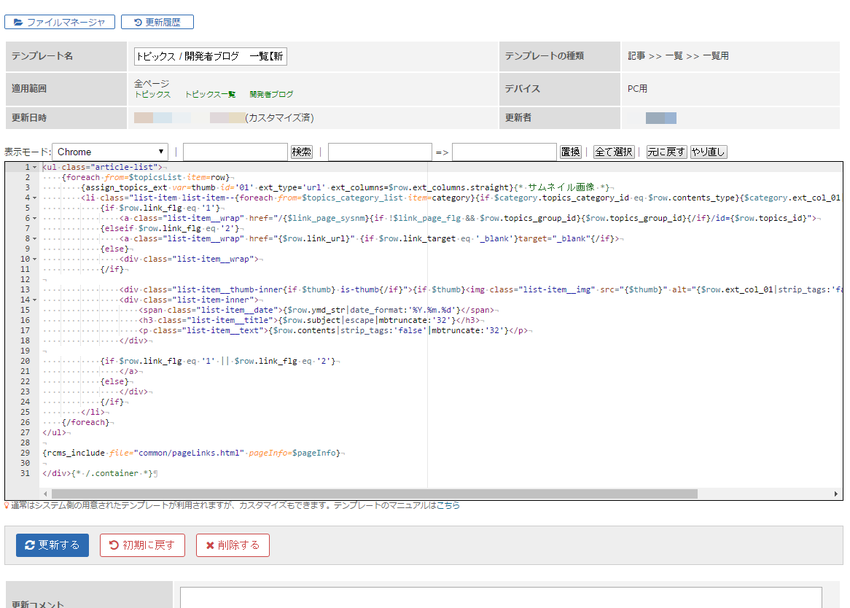
テンプレート編集の画面について
| 内容 | 項目 |
| テンプレート名 | テンプレート名を入力します。 |
| 更新履歴 | カスタマイズしたテンプレートの更新履歴です。以前の状態に戻したい場合や過去の版を比較することができます。詳しくは更新履歴管理をご参照ください。 |
| エディタ | HTMLやJavaScriptを自由に編集することができます。 |
| [更新する]ボタン | 編集内容を更新します。 |
| [初期に戻す]ボタン | 標準テンプレートと同じ状態に戻します。 |
| [削除する]ボタン | カスタマイズしたテンプレートを削除します。コンテンツの表示には該当する標準テンプレートが適用されます。 |
| 更新コメント | 更新コメントを入力します。 |