PWA(プログレッシブ ウェブアプリ)の設定
PWA(プログレッシブ ウェブアプリ)を構築するにはどうしたらよいですか?
PWA(プログレッシブ ウェブアプリ)の構築方法に関しては、詳細は有償構築になりますが、以下にサンプルとして簡単な設定方法を記載いたします。
各設定の意味や確認方法などはGoogleのサイトなどをご参照ください。
はじめてのプログレッシブ ウェブアプリ
①常時SSL設定にします。
常時SSLにするには?(サイト全体にSSLを適用する)
https://support.r-cms.jp/help/detail/id=1338
②192x192,512x512のPNG形式のアイコンを用意します。(※1種類でも大丈夫かもしれないです)下記のmanifest.jsonで記載するパスにアイコンをアップしてください。
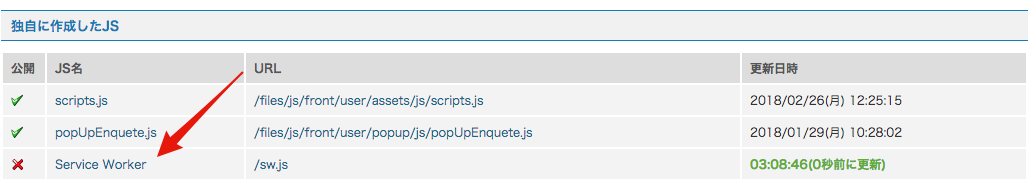
③デザイン>デザイン(CSS/JS)にアクセスして、Service Worker(/sw.js)をダミーのJSのままで構いませんので、公開にします。

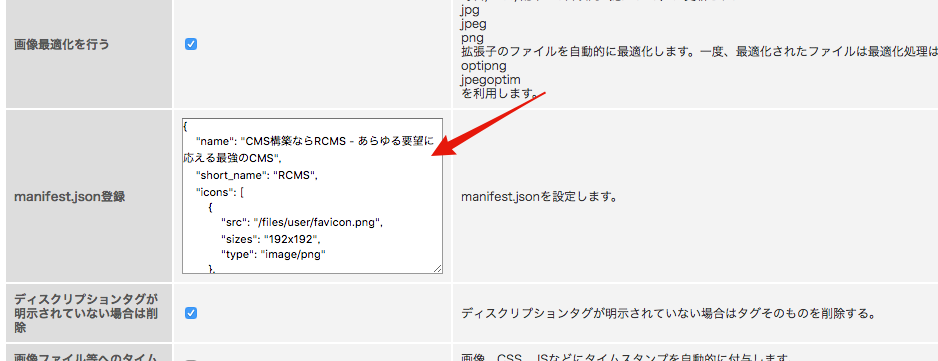
④サイト基本設定>SEOで「manifest.json登録」に以下と同じようなjsonを登録します。
https://www.r-cms.jp/manifest.json

⑤スマホ版でService Workerが登録されるようにヘッダーに以下のような記述を追加します。
{literal}
<link rel="manifest" href="/manifest.json">
window.addEventListener('load', function() {
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register("/sw.js")
.then(function(registration) {
//console.log("serviceWorker registed.");
}).catch(function(error) {
//console.warn("serviceWorker error.", error);
});
}
});
{/literal}
⑥仕様が変わることもあるようですが、5分以上の間隔をあけて2回アクセスすると、「ホームへ追加」のポップアップが表示されます。