更新日:2016/04/26
- 自由HTML
自由HTMLを新規に追加する方法を説明します。
①[自由HTML追加] をクリックします。
※既存の自由HTMLを編集する場合は、編集したい自由HTMLのタイトルをクリックします。
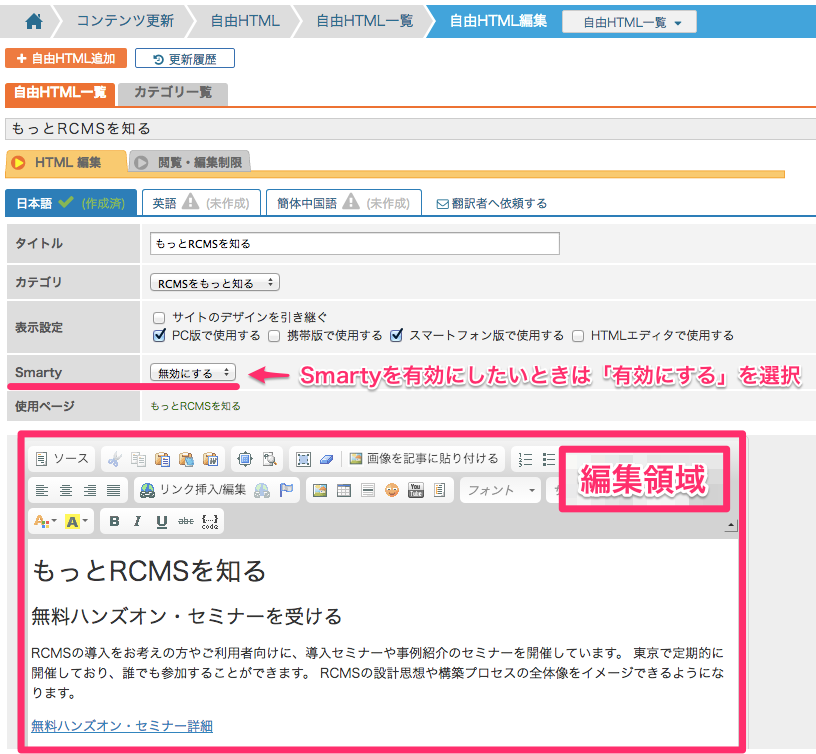
②各項目を入力し、[追加する] をクリックします。

自由HTML編集の各項目説明
| 項目 | 説明 |
| タイトル | 自由HTMLのタイトルを入力します。 |
| カテゴリ | 作成する自由HTMLのコンテンツのカテゴリを選択します。 カテゴリで自由HTMLを検索することができます。 |
| 表示設定 | 必要に応じて、下記4つの項目を選択します。 |
| サイトのデザインを引き継ぐ | 選択すると、サイトに適用されているCSSが自由HTMLにも適用され、自由HTMLのタイトルがサイト上に表示されます。 選択しない場合は、CSSは適用されず、自由HTMLのタイトルも表示されません。 下図は自由HTMLで画像を表示するだけのHTMLを記述し、バナーとしてサイト上に表示した例です。 サイトのデザインを引き継ぐと画像のまわりにデザインが施され、自由HTMLのタイトルである「バナー」の文字が表示されていることが確認できます。  |
| PC版で使用する | PCで利用する場合は選択します。 |
| 携帯版で使用する | 携帯版で利用する場合は選択します。 携帯版のみに表示する場合は、[PC版で使用する] および [スマートフォン版で使用する] の選択を解除します。 |
| スマートフォン版で利用する | スマートフォン版で利用する場合は選択します。 スマートフォン版のみに表示する場合は、[PC版で使用する] および [携帯版で使用する] の選択を解除します。 |
| Smarty | 無効にする/有効にするを選択します。 |
| 使用ページ | 作成した自由HTMLが現在使用されているページを表示します。 クリックするとそのページを表示することができます。 |
ポイント
既存の自由HTMLの編集時には、画面下部のボタンは、[更新する]、[プレビューを確認する] および [削除] が表示されます。