スマートフォン向けのCSSについて
・スマートフォン用のCSSをあてたいのですが、どこから設定できますか?
・スマートフォン用のCSSも、PCと同じところに記述していいのですか?
スマートフォン向けのCSSは、ヘッダフッタで設定できます。
【手順】
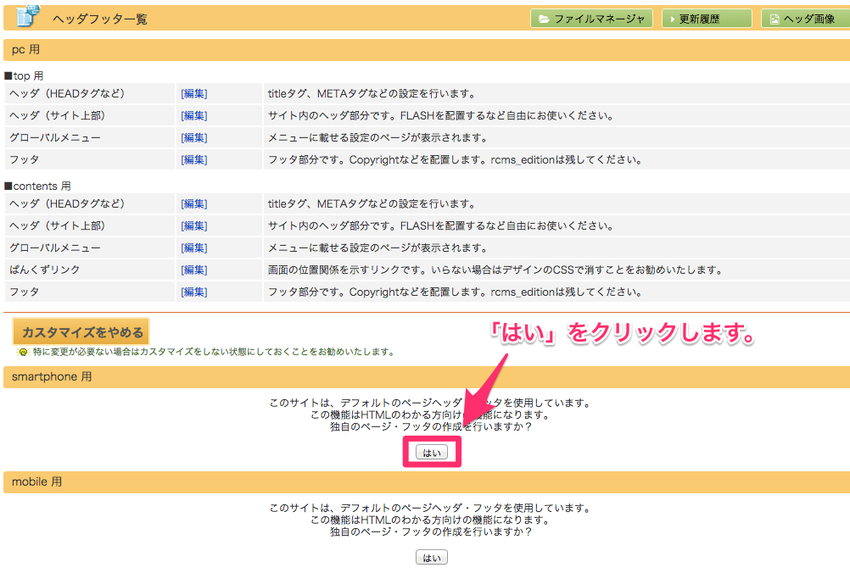
[デザイン>ヘッダフッタ]で「smartphone 用」を追加します。
「はい」のボタンをクリックすると、ヘッダなどの編集ページへのリンクが追加されます。(添付画像参照)
【設定の方法】
設定は下記の2種類があります。どちらかでご対応ください。
※ JavaScriptなどで{}を使用する場合は、必ずその部分を{literal} {/literal}で囲むようしてください。
①編集画面に直接記述する。
②ファイルマネージャーにCSSファイルをアップロードし、「smartphone 用ヘッダ(HEADタグなど)」などに設定する。
記述量が多い場合は、②の方法がスマートです。
詳しくは、デザイナーズガイドの「デザイン制作ガイド」22p(04-05:CSS設定箇所)をご参照ください。
■デザイナーズガイド
https://support.r-cms.jp/designers_guide/
※ スマートフォン向けのページを利用する場合は、
[サイト基本設定>サイト管理]の「スマートフォン向けページを利用する」にチェックを入れてください。
チェックを入れると、スマートフォンからサイトを見たときにデフォルトでスマートフォン用の画面が表示されるようになります。