Twitter側から提供されたコードを使用して、RCMS内にTwitterのウィジェットを配置する方法をご紹介します。
Twitterのウィジェットだけではなく、JavaScriptなども使用できます。
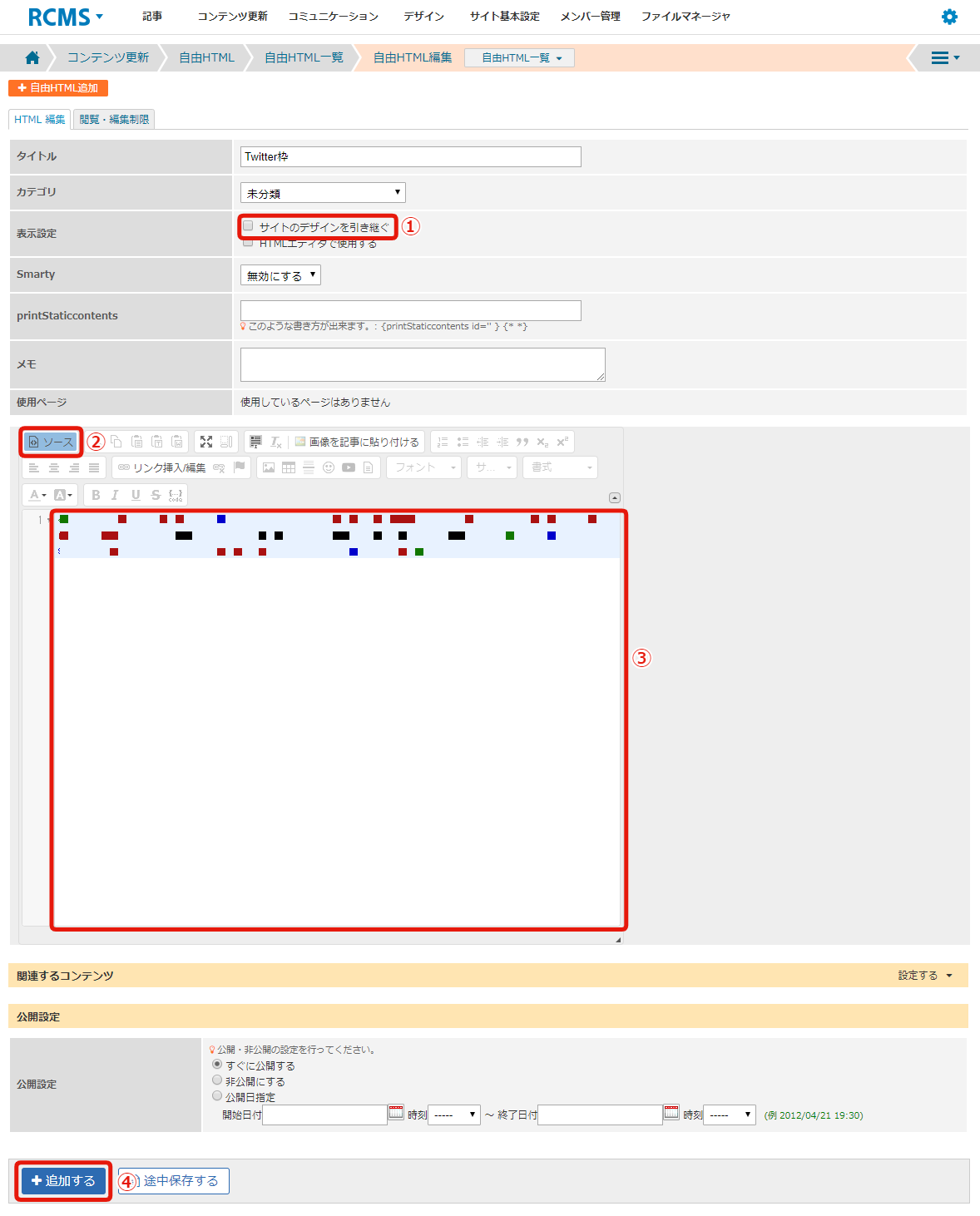
① タイトルは非表示にしたいので、[サイトのデザインを引き継ぐ]のチェックを外します。
② [ソース]をクリックし、HTMLモードに切り返します。
③ Twitter側から、割り当てられたウィジェットのコードを貼り付けます。
④ [追加する]をクリックして、自由HTMLを作成します。

ページ構成に自由HTMLで作成したTwitterのウィジェット枠を配置する
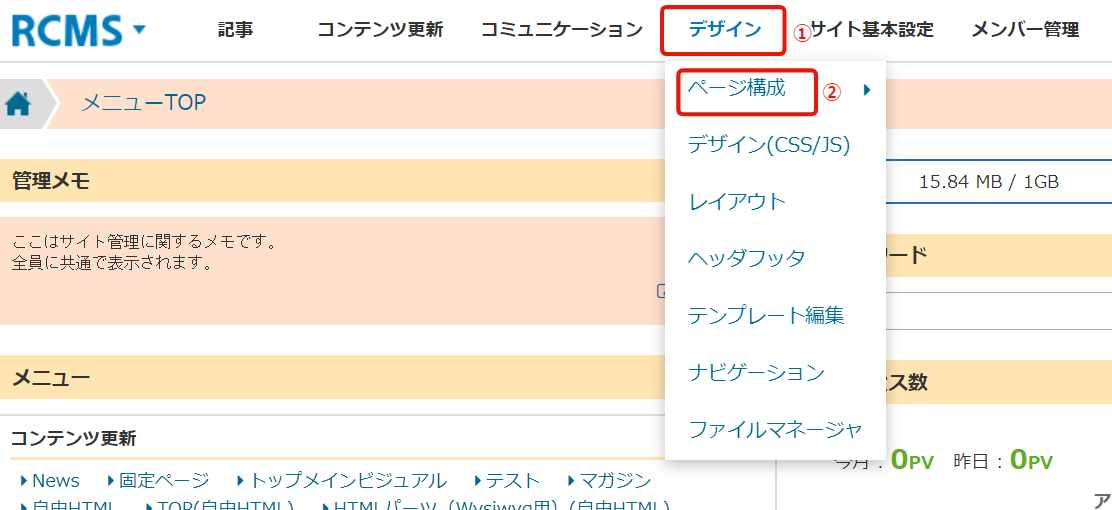
①ヘッダの「デザイン」にカーソルを置きます。
②「ページ構成」をクリックします。

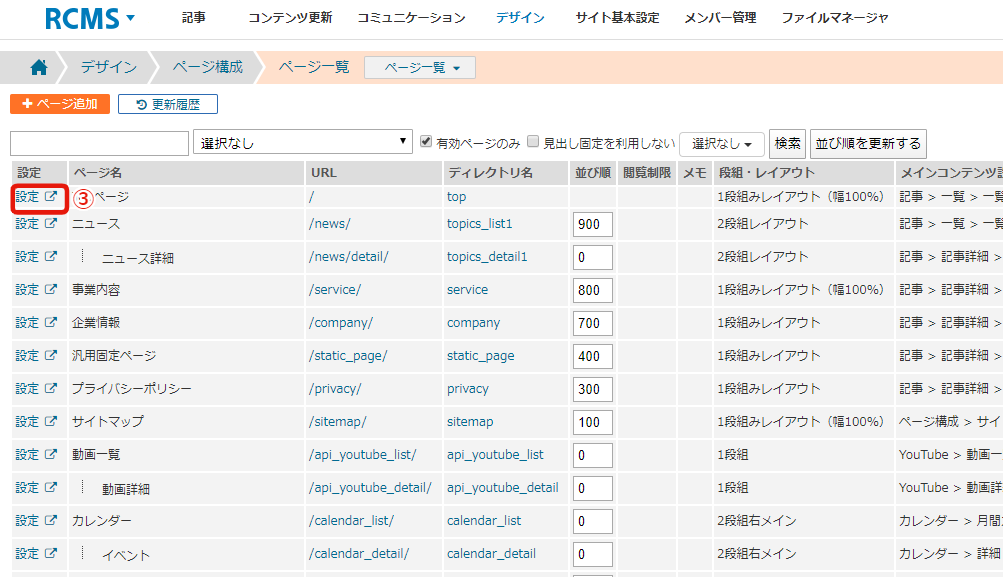
③Twitter枠を設置したいページの「設定」を開きます。

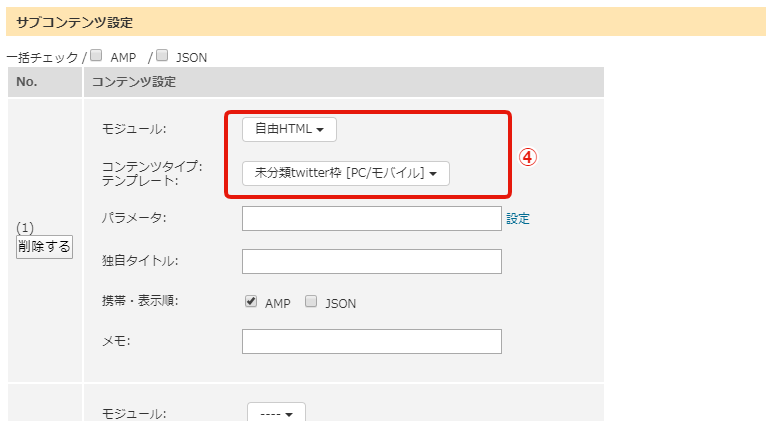
④「サブコンテンツ設定」の「モジュール」と「コンテンツタイプ:/テンプレート:」のプルダウンメニューからそれぞれ「自由HTML」とtwitter枠として作成した自由HTMLのタイトルを選択します。

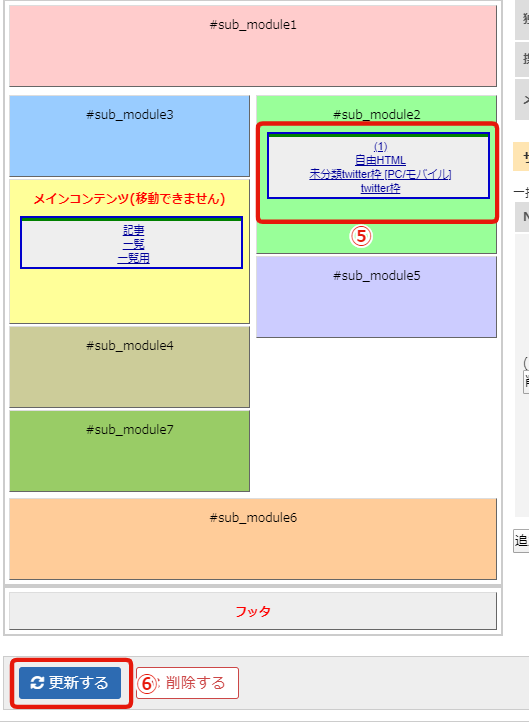
⑤ドラッグして任意の場所に配置します。
⑥[更新する]をクリックして、最新の情報に更新します。