1.テンプレートのカスタマイズ
JSONデータを出力するためには、テンプレートをJSON用にカスタマイズする必要があります。追加方法や作成方法はHTMLのテンプレート編集と同じ感覚で作成できます。
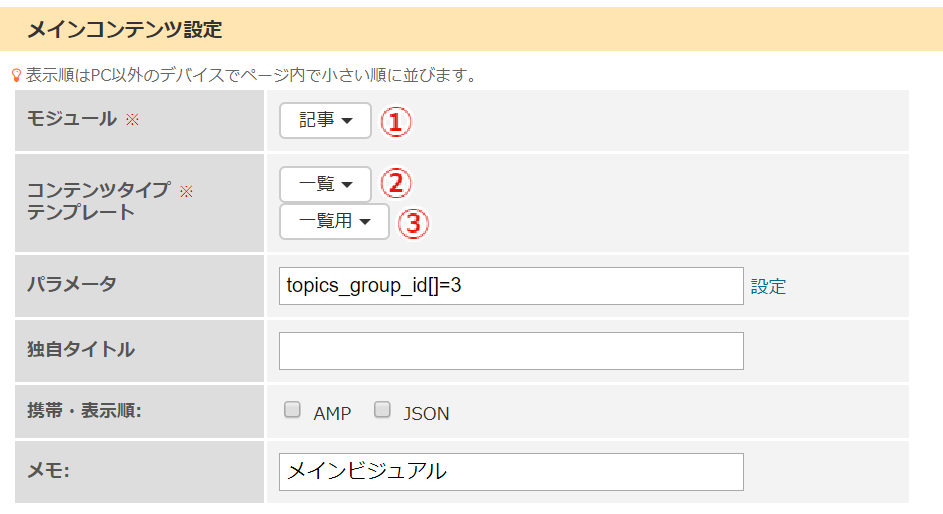
▼ 管理画面(デザイン>ページ構成>各ページの「設定」)

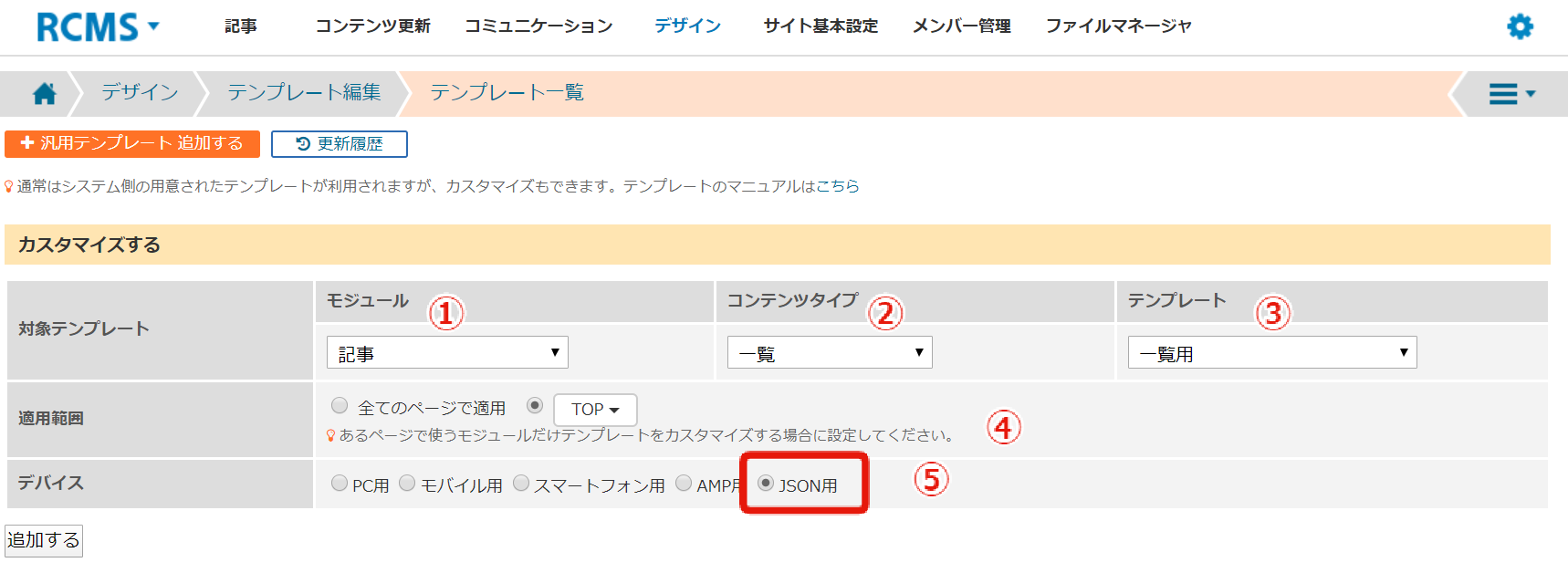
▼ 管理画面(デザイン>テンプレート編集)

①②③:選択するテンプレートは、各ページのコンテンツ設定で確認できます。
④適用範囲:適用したいページを選択します。
⑤JSON用:JSON用データを出力するテンプレート
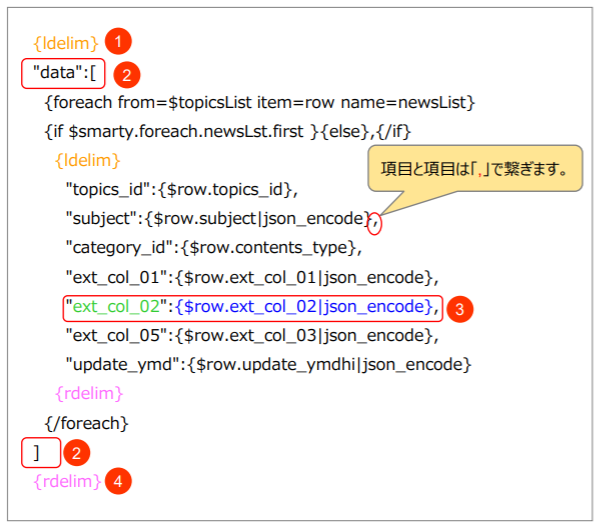
2.テンプレート編集
テンプレート編集はHTML用のテンプレートを参考に作成してください。記事一覧のテンプレートを例として基本的な記述方法を説明します。
▼ テンプレートの種類:モジュール:記事 コンテンツ:一覧 テンプレート:一覧用 デバイス: JSON用

①{ldelim}:開始タグ(必ず必要です)
②“data”:[
この中の値を繰り返しで取得します。
「data」はJSONデータを確認した時に、分かりやすい文字列にしてください。
]:
③「“項目名”:Smartyタグ」と設定します。項目名は自由に設定可能です。
Smartyタグの記述は、{$row.ext_col_02|json_encode}のように、「|json_encode」を付けて記述します。
④{rdelim}:終了タグ(必ず必要です)
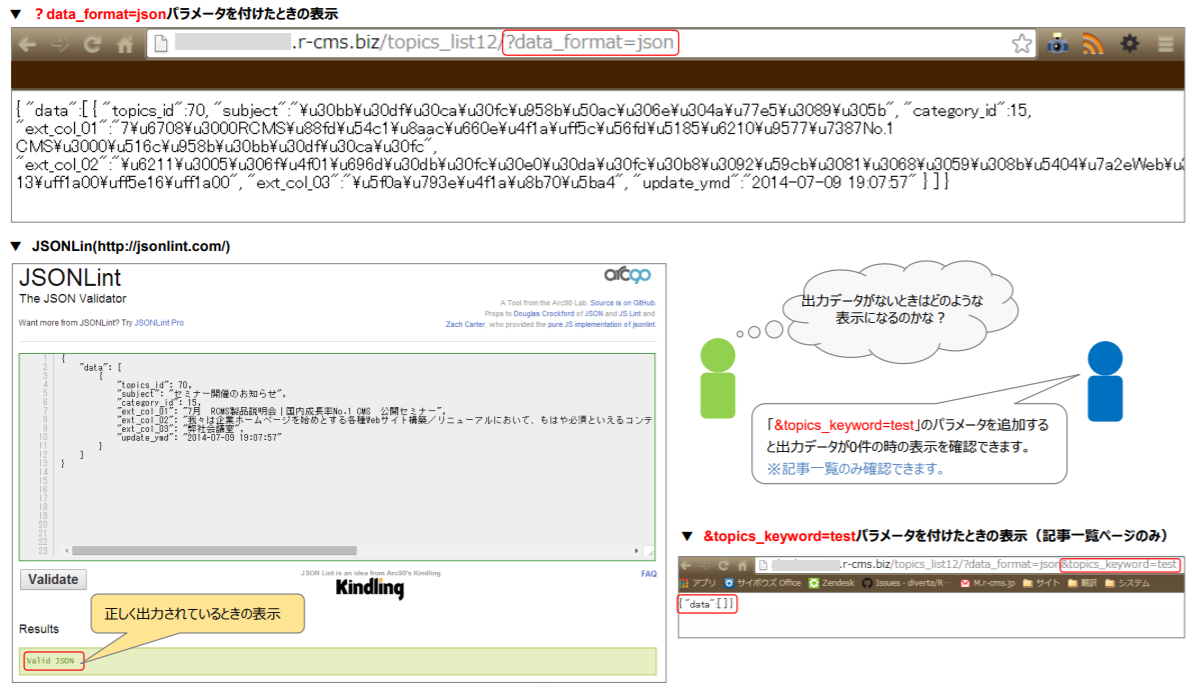
3.JSONデータの確認
URLの後ろに「?data_format=json」というパラメータを付けて、JSONデータを確認します。パラメータを付けたときに表示するソースを「JSONLint」などに貼り付けて、エラーが出ないかを確認してください。