更新日:2019/08/30
- デザイン(CSS)
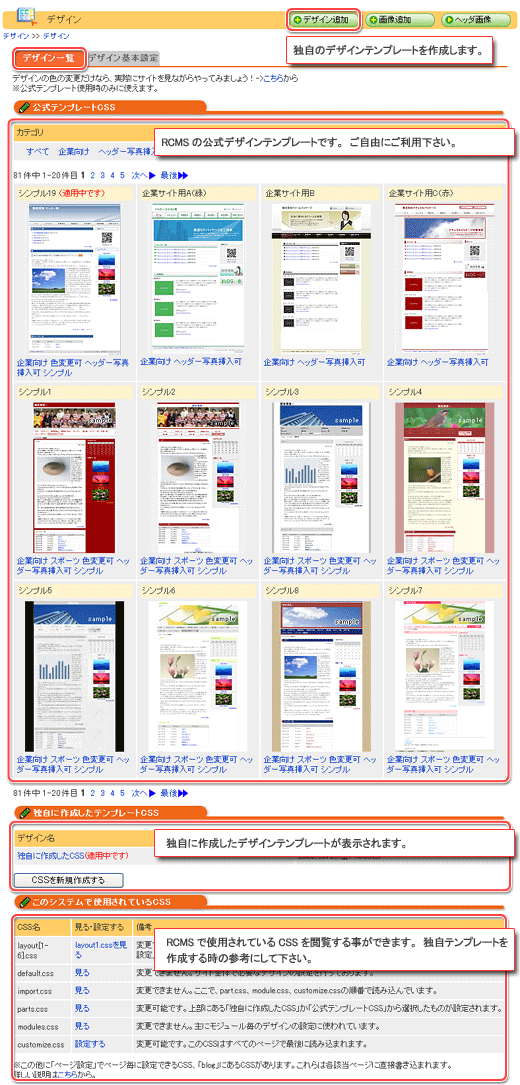
デザイン設定一覧の画面では、サイトに適用するデザインテンプレートを選択します。デザインテンプレートは、RCMSにあらかじめ用意されている公式テンプレートを利用することもできますし、CSSで作成することもできます。
[追記]
「公式テンプレート」は2017年1月の正式版リリースのタイミングで表示されなくなりました。※公式テンプレートCSSを使用している場合は引き続き表示されます。

| デザイン追加 | 独自にデザインテンプレートを作成します。 このボタン押し表示される、テキストエリア内にCSSを記入して行きます。 |
| ファイルマネージャ | このボタンを押すとファイルマネージャのウインドウが表示され、画像を追加することができます。 |
| ヘッダ画像追加 | ヘッダ画像を登録し、まとめて管理することができます。 |
| 公式テンプレートCSS | RCMSの公式テンプレートになります。 多くのサイトにご利用いただけるように豊富にご用意しております。 この公式テンプレートを上手に活用するだけでも、十分にオリジナリティ溢れるサイトをデザインすることができます。 [追記] 「公式テンプレート」は2017年1月の正式版リリースのタイミングで表示されなくなりました。※公式テンプレートCSSを使用している場合は引き続き表示されます。 |
| 独自に作成したテンプレートCSS | 独自に作成したテンプレートが保存されています。 また、”CSSを新規作成する”ボタンを押すと”デザイン追加”ボタンと同様に独自にデザインテンプレートを作成することができます。 |
| このシステムで使用されているCSS | RCMSで使用されているCSSを閲覧することができます。 独自でテンプレートを作成する際の参考にしてください。なお、customize.cssの項目だけは、修正できるようになっております。このCSSはサイト表示の際に一番最後に読み込まれるCSSになります。 |