更新日:2015/06/24
- デザイン(CSS)
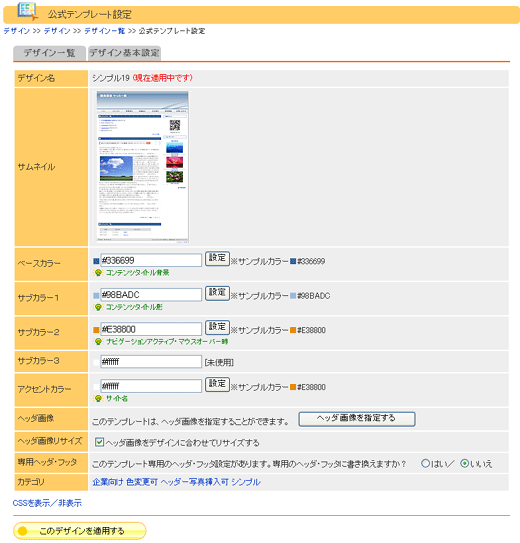
デザイン一覧で公式テンプレートを選択すると、この公式テンプレート設定画面で、ベースとなる色やヘッダ画像を修正する事ができます。

| 項目 | 説明 |
| デザイン名 | 選択したデザインテンプレートの名前です。変更する事はできません。 |
| サムネイル | 選択したデザインテンプレートのイメージ画像です。 |
| ベースカラー | 公式テンプレートを利用する際のベースカラーになります。 デザイン基本設定で設定した値が初期値となります。 |
| サブカラー1 | 公式テンプレートを利用する際のサブカラーになります。 デザイン基本設定で設定した値が初期値となります。 |
| サブカラー2 | 公式テンプレートを利用する際のサブカラーになります。 デザイン基本設定で設定した値が初期値となります。 |
| サブカラー3 | 公式テンプレートを利用する際のサブカラーになります。 デザイン基本設定で設定した値が初期値となります。 |
| アクセントカラー | 公式テンプレートを利用する際のアクセントカラーになります。 デザイン基本設定で設定した値が初期値となります。 |
| ヘッダー画像 | ヘッダ画像を選択します。 |
| ヘッダ画像リサイズ | ヘッダ画像の幅をデザインに合わせて修正するかどうか設定します。 |
| ヘッダフッタ | 公式テンプレートの中には、そのデザイン専用のヘッダやフッタがある場合があります。 その時に、その専用ヘッダとフッタを使用するかどうか設定します。 |
| カテゴリ | 公式テンプレートのカテゴリタグです。修正する事はできません。 同じような種類のデザインテンプレートを探すのに便利です。 |
| CSSを表示/非表示 | CSSを表示にすると選択している公式テンプレートのCSSを閲覧する事ができます。 |
ポイント
※公式テンプレートの中には、ここでの設定の一部あるいは全部が無効になり、デザインテンプレート独自の設定の方が有効になるものもあります。