更新日:2015/06/30
- デザイン(CSS)
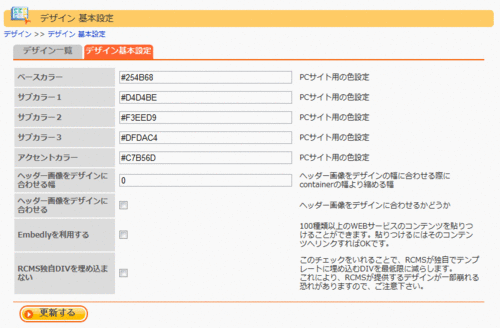
デザイン基本設定は、公式テンプレートを利用する際に、ベースとなるデザインの設定を行います。
携帯サイト用のベースとなる設定については、[サイト基本設定>サイト管理]内にある「■モバイル設定」で設定します。

| ベースカラー | 公式テンプレートを利用する際のベースカラーになります。 |
| サブカラー1 | 公式テンプレートを利用する際のサブカラーになります。 |
| サブカラー2 | 公式テンプレートを利用する際のサブカラーになります。 |
| サブカラー3 | 公式テンプレートを利用する際のサブカラーになります。 |
| アクセントカラー | 公式テンプレートを利用する際のアクセントカラーになります。 |
| ヘッダー画像をデザインに合わせる幅 | ヘッダー画像をデザインの幅に合わせる際に、サイトに設定されている横幅よりどのくらい縮めるのか、幅を指定します。※要確認 |
| ヘッダー画像をデザインに合わせる | ヘッダー画像をデザインの幅に合わせるかどうか。※要確認 |