- 記事
Instant Articles に対応するには、以下の作業が必要です。
1)Instant Articles用のページ追加
2)テンプレートの設定
3)Facebookページの設定
4)Insatant Articleの申請
▼ Instant Articles を使用した時の表示イメージ

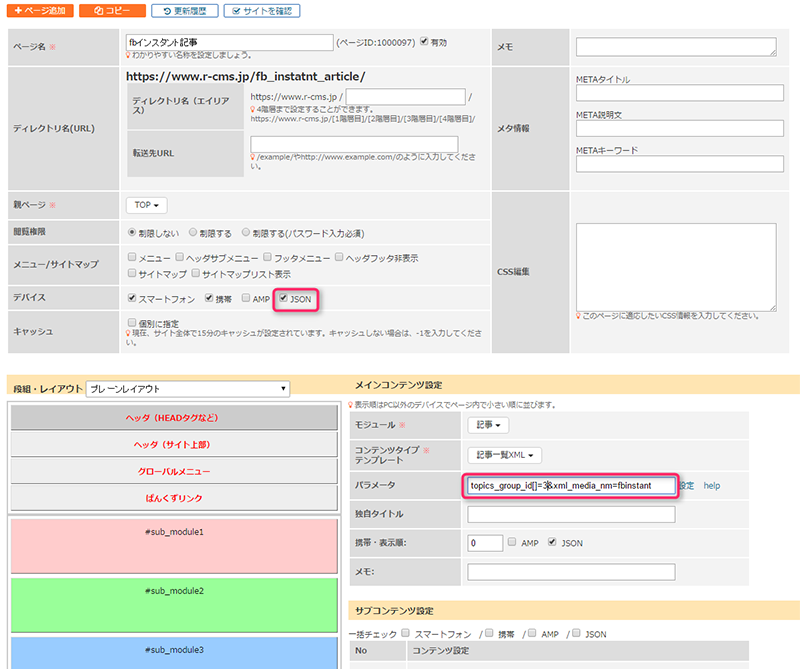
1)Instant Articles用のページ追加
[デザイン>ページ構成] でInstant Articles用のページを追加します。
・デバイス:「JSON」にチェックを入れます。
・パラメータ:記事グループIDと「xml_media_nm=fbinstant」を設定します。
URLは、末尾に「data_format=xml」のパラメータをつけます。

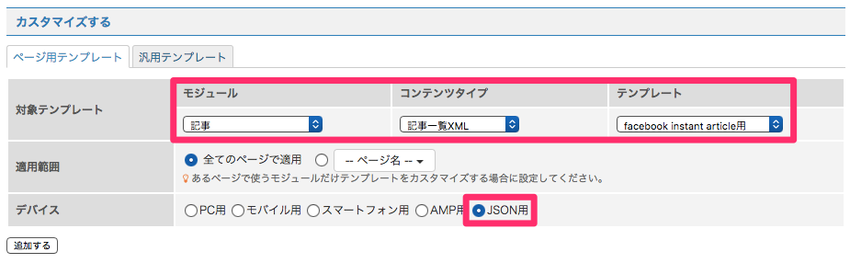
2)テンプレートの設定
[デザイン>テンプレート編集] でテンプレートを作成します。
■ 作成するテンプレート
・記事 >> 記事一覧XML >> facebook instant article用
・デバイス:JSON用で作成します。
■ ポイント
・body閉じタグ直前の{$row.contents}部分に、記事の内容を組み込みます。
・記事詳細のテンプレートを、一覧用に変更して貼り付けます。
・class名やstyleタグなどはすべて削除します。

■ コードの記述例
<?xml version="1.0" encoding="utf-8"?>
<rss version="2.0" xmlns:content="http://purl.org/rss/1.0/modules/content/">
<channel>
<title>{$topics_group_nm}</title>
<link>{$smarty.const.ROOT_SSL_URL}/{$page_sysnm}/</link>
<description></description>
<language>{$lang}</language>
<lastBuildDate>{$smarty.now|date_format:"%c"}</lastBuildDate>
{foreach from=$topicsList item=row}
<item>
<title>{$row.subject|escape}</title>
<link>{$smarty.const.ROOT_SSL_URL}/{$link_page_sysnm}{if !$link_page_flg && $row.topics_group_id}{$row.topics_group_id}{/if}/id={$row.topics_id}</link>
<guid>{$smarty.const.ROOT_SSL_URL}/{$link_page_sysnm}{if !$link_page_flg && $row.topics_group_id}{$row.topics_group_id}{/if}/id={$row.topics_id}</guid>
<pubDate>{$row.inst_ymdhi|date_format:"%c"}</pubDate>
{assign_member_detail var=member member_id=$row.member_id}
{if $member}
<author>{$member.disp_name|escape}</author>
{/if}
<description></description>
{capture name="fbinstant_content"}
<html>
<head>
<link rel="canonical" href="{$smarty.const.ROOT_SSL_URL}/{$link_page_sysnm}{if !$link_page_flg && $row.topics_group_id}{$row.topics_group_id}{/if}/id={$row.topics_id}">
<title>{$row.subject|escape}</title>
</head>
<body>
<!-- Google Analytics -->
<script class="dynamic-replace">
{literal}
{
"type": "analytics",
"rcmsid": "{/literal}{$smarty.cookies.rcmsid}{literal}",
"topics_id": {/literal}{$row.topics_id}{literal},
"topics_group_id": {/literal}{$row.topics_group_id}{literal}
}
{/literal}
</script>
<!-- End Google Analytics -->
<header>
{assign_topics_ext id='01' ext_columns=$row.ext_columns var='mainVisual' ext_type='url'}
<img src="{$mainVisual}"/>
<h1>{$row.subject|escape}</h1>
<time class="op-published" datetime="{$row.inst_ymdhi|date_format:"%Y-%m-%d %H:%M:%S%Z"}">{$row.inst_ymdhi|date_format:"%c"}</time>
<time class="op-modified" datetime="{$row.update_ymdhi|date_format:"%Y-%m-%d %H:%M:%S%Z"}">{$row.update_ymdhi|date_format:"%c"}</time>
</header>
{if $row.contents ne ""}{* Wysiwygエディタ *}
{$row.contents}
{else}
<h2>{$row.ext_col_02}</h2>
<p>{$row.ext_col_03}</p>
{/if}
</body>
</html>
{/capture}
<content:encoded><![CDATA[{$smarty.capture.fbinstant_content|transform_to_fbinstant}]]></content:encoded>
</item>
{/foreach}
</channel>
</rss>
ポイント
・上記のコードは記述例になります。必要に応じてご変更ください。
・Google Analyticsに関する記述の箇所は、Google Analyticsを連携していると自動で追加されます。
使用していない場合は、該当箇所の記述を削除してご利用ください。
3)Facebookページの設定
以下のURLから [Sign Up] をクリックして、対応させたいFacebookページを選択します。
選択完了後、Instant Articleを利用できるようになります。
https://instantarticles.fb.com/
※ Facebookページの編集権限を持っている必要があります。
参照(外部サイト):
https://hyper-text.org/archives/2016/04/facebook_instant_articles_quick_start.shtml
(!)Facebookが参照ページ用意してないか確認する
4)Insatant Articleの申請
投稿ツールからフィードURLの設定やデザインを設定し、Insatant Articleの申請を行います。
① 投稿をクリック
② 構成をクリック
③ ツールで各種設定
④ 申請ボタンや申請前のエラー表示(キャプチャは申請が通った後です)

ポイント
Facebook側の仕様の変更で、画面の見た目などが変わる可能性があります。
[補足1] ツールの使い方
①metaタグの設定
トップページに、表示されているmetaタグを追加したうえで、URL入力欄にトップページURLを入力します。
②開発RSSフィードの登録
追加したページのURL(data_format=xmlのパラメータをつけて)を登録します。
③スタイルの設定
dafaultを使用します。
ロゴ画像や背景色、文字色、h1やpタグの文字サイズ・字間、border有無などを設定します。
日本語のfont-family指定はできません。(2016/11現在)
④本番用RSSフィードの登録
開発フィードの確認が終わったら、本番用のフィードを登録します。(開発と別URLとすることも可能なようです。)
本番用フィードを登録し、致命的なエラーがなければ申請可能な状態になります。

[補足2] プレビュー確認
スマートフォンで「facebookページマネージャー」アプリをダウンロードします。
右下の「…」からインスタント記事ページへ遷移すると、各フィードの一覧・詳細のプレビューが確認できます。

【注意点】
■ コンテンツについて
※ sytleタグが入っている場合は、facebook側で削除する仕様となっています。
※ youtubeやfacebook、twitter、instagramの公式埋め込みタグ(投稿からコピー&ペーストできるもの)は問題なく表示されます。
(2016/11現在)
■ 表示について
※ Instant Articleが表示されるのはfacebookアプリ内のみです。
※ Inatnat Articleの表示は、フィードに読み込まれた記事のURLをfacebook投稿することで表示されます。
開発中(2016/9~11)の間に、表示や人気の記事一覧など、facebook側での仕様変更があったので、今後も仕様変更があると思われます。
【詳細なサポートをご希望の際には】
設定に関して詳細なサポートが必要な際には、有償サポートをご利用いただけます。
=> 有償サポートについて
ご希望の際には、お問い合わせフォームよりサポート事務局までご連絡くださいませ。
=> お問い合わせフォーム