トップページと一般ページ(下層ページ)は、それぞれにヘッダ画像を設定することが出来ます。
このマニュアルでは、一般ページ(下層ページ)用のヘッダ画像の基本的な変更手順を解説します。
※下層ページのヘッダ画像の変更箇所・内容は、RCMS構築時に選択したパッケージで変わります。
ヘッダフッタモジュールで変更する ※「【最新版】汎用基本パッケージ」の場合
・このパッケージのデフォルトの状態では、一般ページ(下層ページ)にヘッダ画像は設定されていないので、ご自身でヘッダの記述を編集する必要があります。
・「【最新版】汎用基本パッケージ」の見た目

1.[デザイン>ヘッダフッタ]を開く
2.「PC用(Contents)」の『ヘッダ(サイト上部)』を開く
3.記述を編集する
4.更新する
記事モジュールで変更する ※「汎用基本パッケージ」の場合
1.記事モジュールをクリックして、記事グループ一覧を開く
2.記事グループ「ヘッダイメージ」をクリック
⇒記事の編集画面が開きます。
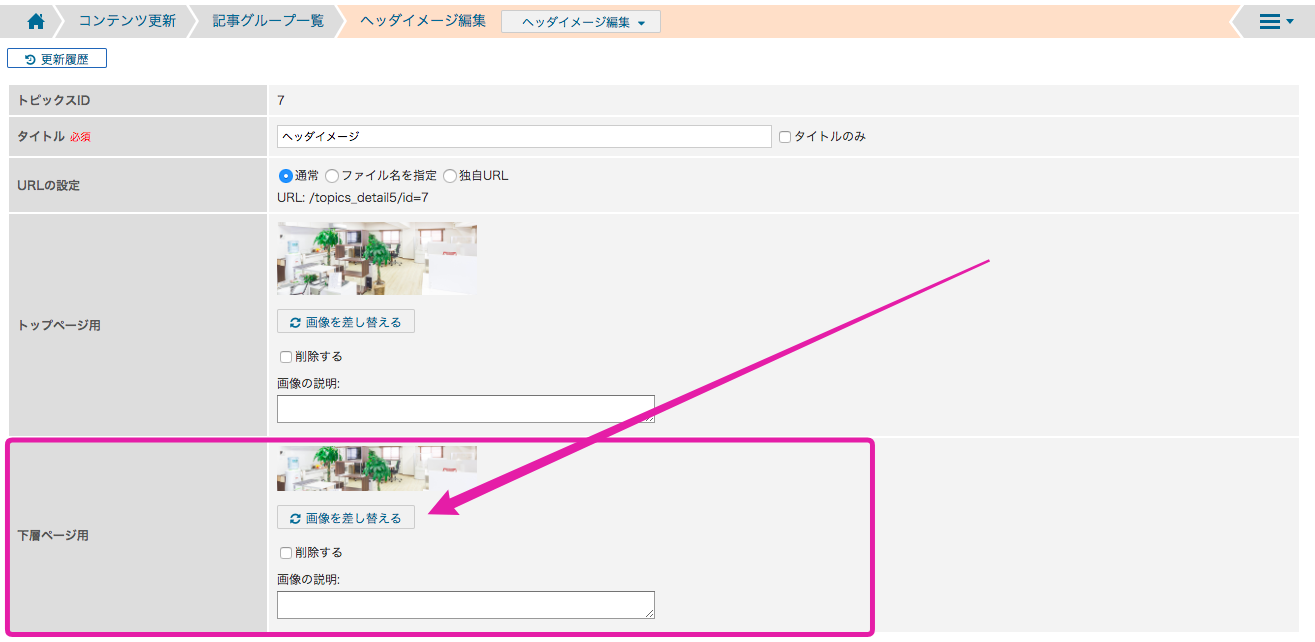
3.「下層ページ用」の『画像を差し替える』をクリックして、画像を選択する
4.更新する
参考)「下層ページ用」の『画像を差し替える』の場所

ヘッダフッタモジュールで変更する ※「基本パッケージ(旧)」の場合
・「基本パッケージ(旧)」の見た目

基本パッケージ(旧)ではトップページと一般ページで同じ画像が使用されています。
ヘッダ画像の変更方法はヘッダ画像を変更するをご参照ください。
ヘッダフッタモジュールで変更する ※「基本パッケージ(旧)(レスポンシブデザイン)」の場合
・このパッケージのデフォルトの状態では、一般ページ(下層ページ)にヘッダ画像は設定されていないので、ご自身でヘッダの記述を編集する必要があります。
・「基本パッケージ(旧)(レスポンシブデザイン)」の見た目

1.[デザイン>ヘッダフッタ]を開く
2.「PC用(Contents)」の『ヘッダ(サイト上部)』を開く
3.記述を編集する
4.更新する
