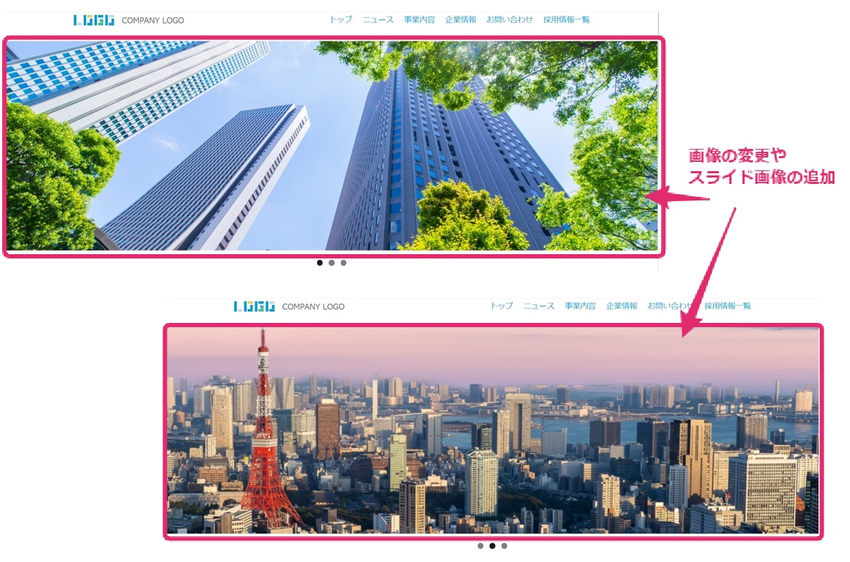
すでに設定されている、ヘッダ画像をお好きなデザインの画像に変更したり、スライド画像を追加することができます。
このチュートリアルでは以下の手順等をご説明します。
ヘッダ画像(トップメインビジュアル)の変更する場合「【最新版】汎用基本パッケージ」
ヘッダ画像(トップメインビジュアル)を追加する場合「【最新版】汎用基本パッケージ」
ヘッダ画像を変更するときの手順「汎用基本パッケージ」
ヘッダ画像を変更するときの手順「基本パッケージ(旧)」
ヘッダ画像を変更するときの手順「基本パッケージ(旧)(レスポンシブデザイン)」

ヘッダ画像(トップメインビジュアル)の変更する場合
※旧デザインテンプレートをご利用の場合は、ヘッダ画像を変更するときの手順「汎用基本パッケージ」以下の手順をご確認ください。
1.記事グループ一覧 > トップメインビジュアル一覧 を表示。
2.「トップメインビジュアル1」の記事編集画面を表示。
3.画像を差替えて記事を更新。

ヘッダ画像(トップメインビジュアル)を追加する場合
1.記事グループ一覧 > トップメインビジュアル一覧 を表示。
2.「トップビジュアルメイン 追加」ボタンをクリック。

3.新規記事を作成。
ヘッダ画像を変更するときの手順「汎用基本パッケージ」
1.記事モジュールをクリックして、記事グループ一覧を開く
2.記事グループ「ヘッダイメージ」をクリック
⇒記事の編集画面が開きます。
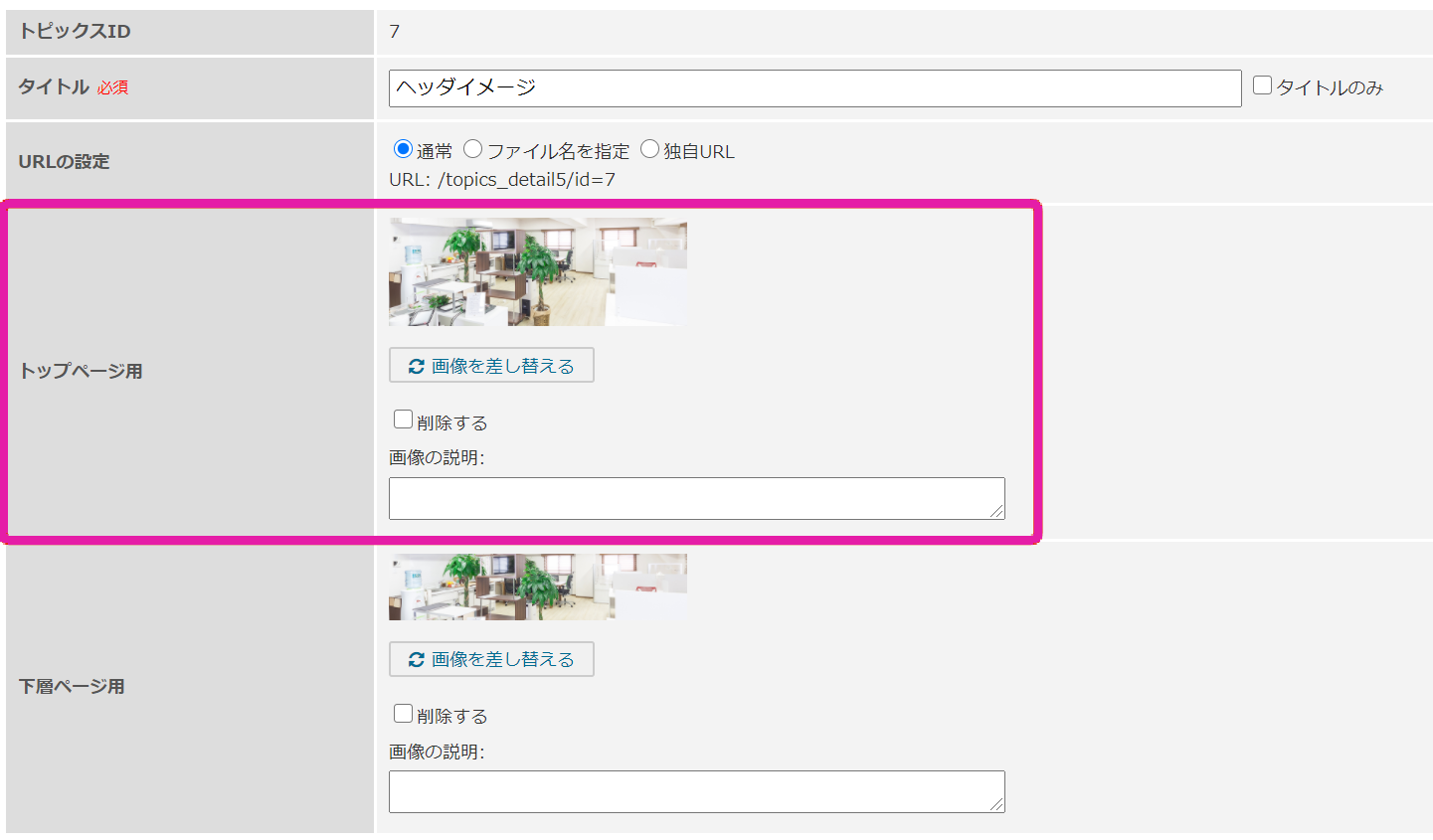
3.「トップページ用」の『画像を差し替える』をクリックして、画像を選択する
4.更新する
参考)「トップページ用」の『画像を差し替える』の場所

ヘッダ画像を変更するときの手順「基本パッケージ(旧)」
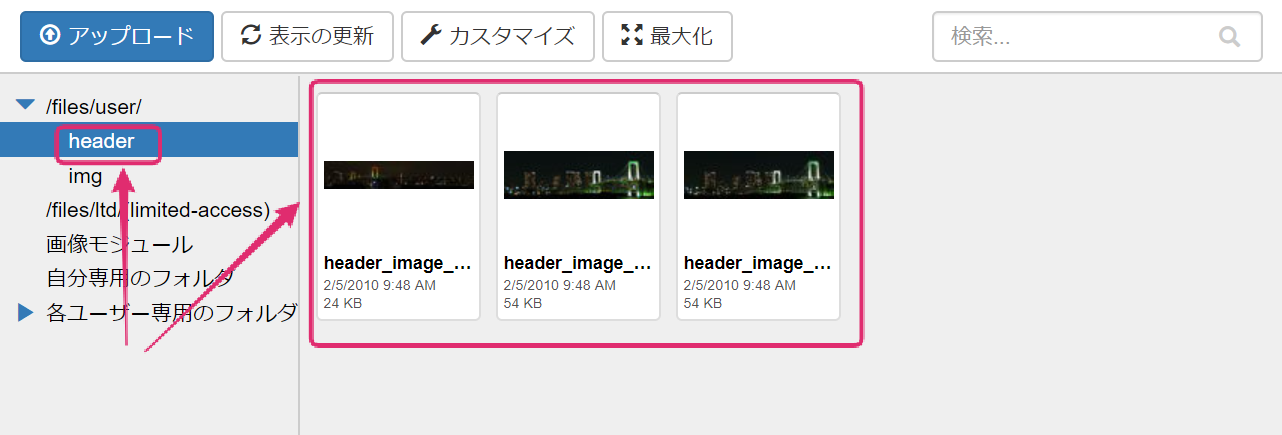
1.[header]フォルダ内に変更したいヘッダー画像をアップロードします。
※アップロードしたファイルを右クリックしてファイルパスをコピーして下さい。

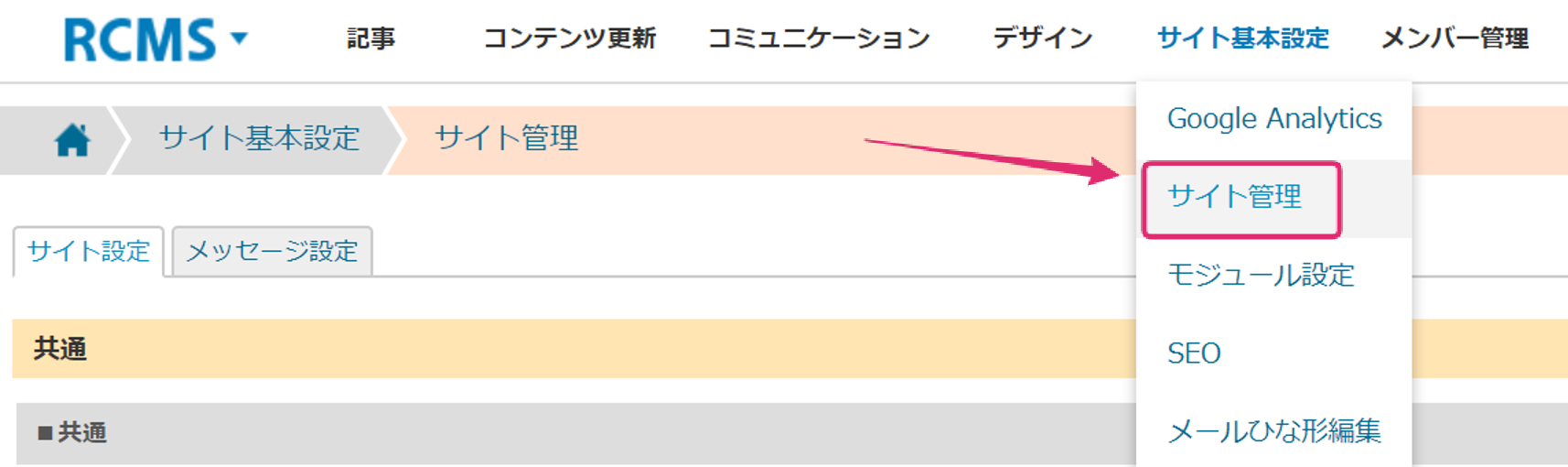
2.[サイト基本設定]→[サイト管理]を開きます。

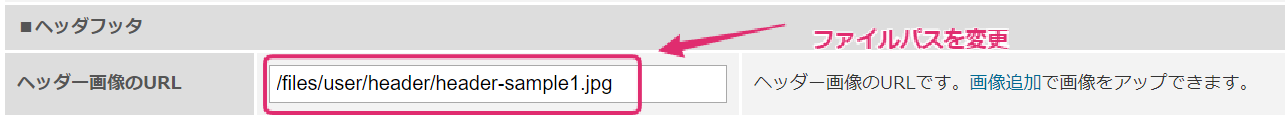
3.ファイルパスを変更して[更新する]をクリックします。

4.ヘッダー画像が変更された事を確認して下さい。
ポイント
ヘッダフッタでファイルパスを指定することも可能です。
1.[デザイン>ヘッダフッタ]を開く
2.「PC用(Contents)」の『ヘッダ(サイト上部)』を開く
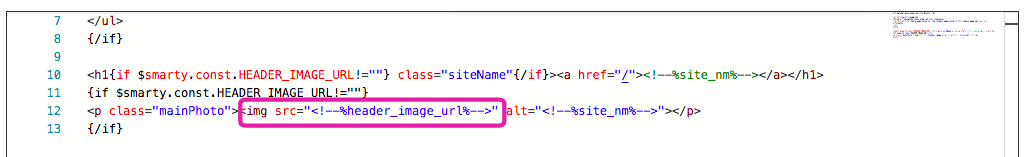
3.imgタグにファイルマネージャにアップロードしておいたヘッダ画像のファイルパスを記述する
4.更新する
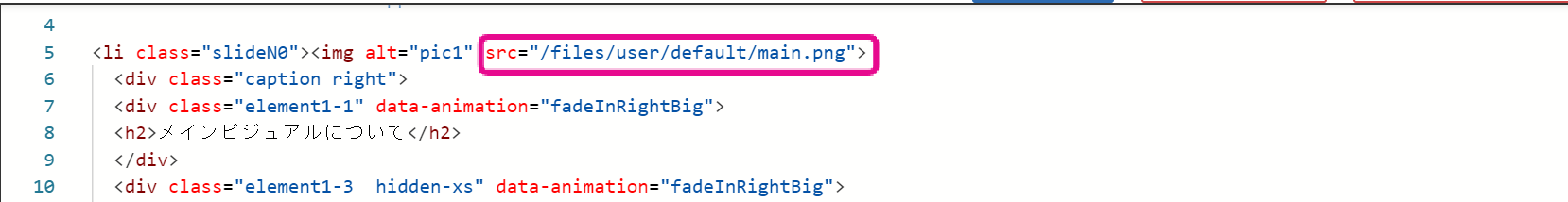
参考)imgタグの箇所

ヘッダ画像を変更するときの手順「基本パッケージ(旧)(レスポンシブデザイン)」
・事前に、「ファイルマネージャ」へ、使用する画像をアップロードしておきます。
1.[コンテンツ更新]>[自由HTML]を開く
2.『サイトのスローガン』を開く
3.imgタグにファイルマネージャにアップロードしておいたヘッダ画像のファイルパスを記述する
4.更新する
参考)imgタグの箇所