ヘッダ画像のサイズがサイト幅より大きい場合、サイト幅に合わせて自動でリサイズすることができます。
ご利用のパッケージ(RCMS登録時に選択するサイトのデザイン)によっては、下記の設定箇所は表示されません。
その場合は、CSSで調整してください。
CSSは、以下の3通りの方法で適用することが可能です。お客様サイトの運用に適した方法をご利用ください。
◎CSSの調整方法(3通り)
1.parts.cssを編集する
2.[デザイン>デザイン(CSS)] で新規CSSを追加し、ヘッダで読み込む
3.ファイルマネージャにCSSをアップして、ヘッダで読み込む
リサイズの手順

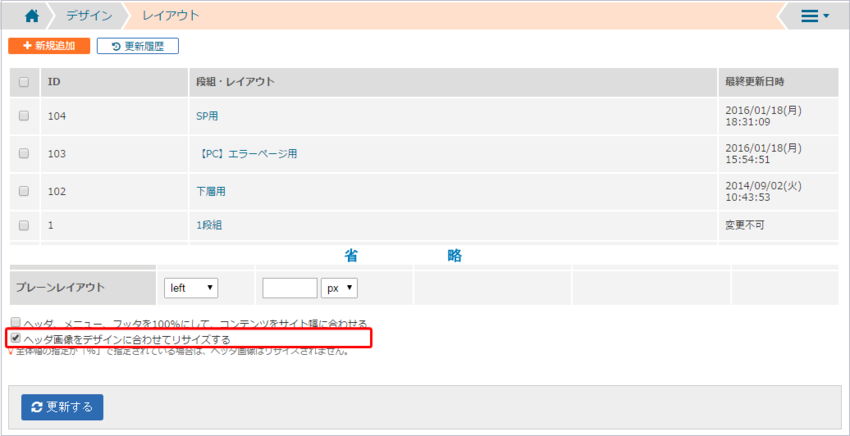
1.[デザイン]→[レイアウト]を開きます。

2.[ヘッダ画像をデザインに合わせてリサイズする]にチェックを入れます。
3.[更新する]をクリックすると、ヘッダ画像のサイズがサイト幅に合わせてリサイズされます。